Microsoft has been steadily enhancing Visual Studio Code Remote Development. One of the components is VS Code Server, which is also open-source and hosted at GitHub. With VS Code Server, you can use Visual Studio Code in a browser. The usual setup involves a server (a VPS perhaps) that hosts the code server. It turns out that it’s also possible to run them locally on your Android device! Here is how.
Before we go any further, this blog uses Termux on Android which gives us a Linux environment. You’ll need to have yarn installed (and of course Node.JS).
As of now, the released tarballs have issues on Android. One way that is proven to work is to use yarn to install code-server. I personally don’t like installing things globally, hence I created a tiny package.json file to manage it as a local project whose dependency is code-server. Therefore, I created an empty directory and put this package.json file in it:
{
"scripts": {
"start": "code-server --auth none --disable-telemetry"
},
"dependencies": {
"code-server": "^3.4.1"
}
}
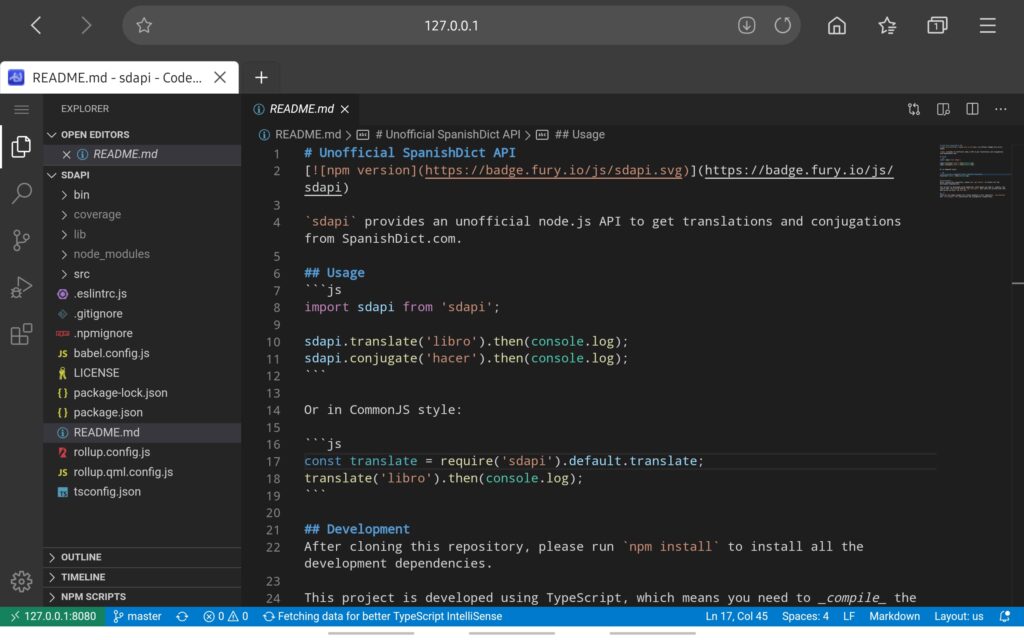
Then run yarn install in this directory, it may take 10 minutes or even longer so be patient. Once it’s completed, run yarn start and you can check it out in the browser by accessing http://127.0.0.1:8080:

To make it even better, it allows you to add to your home screen (it seems to be a PWA), which would then show up in full-screen mode!
I wouldn’t recommend doing actual coding with a phone’s screen. Even on my tablet (Samsung Galaxy Tab S5e which has a 10″ screen), I found that the contents are all cramped together and it’s a bit difficult to use the touchscreen to navigate. I imagine it works a bit better with a touchpad or a mouse. If you’re using a phone, then I definitely recommend connecting to an external monitor! Not to mention that a physical keyboard has always been assumed here! 😆